Experimenting with Scrollytelling as Knowledge Share

“I’m in a hurry, just show me what you’ve made!” Take a look: The Buyer’s Persona, a whirlwhind tour.
I’ve been meaning to get back to one of my favourite pastimes: exploring different ways of telling stories using the web (especially when that story is involves data). Between finishing up my PhD (something I’ll write about soon enough, I’m sure) and building products at work, exploration has been relegated to the backseat recently.
But a few weeks ago, an opportunity presented itself.
In my team, it’s always a challenge to distribute knowledge and expertise. The pressure is always on and our self-imposed deadlines are tight. As a result, knowledge-share usuallyNot always, of course. We do try our best, I promise. devolves into frantically scrolling through hastily-written internal docs, searching Slack (oh god the pain) or some other external resource. This probably sounds familiar.
Unfortunately, this style of learning is a bit rubbish for knowledge retention. Our internal narrator You know, the same thing as your “inner voice”, the part of you that verbalizes your thoughts. is a serial process, rather than a parallel one. As a result, it’s rather tricky for our brains to figure out which bits text on a page we need to pay attention to. Sure, we can mark important things in bold, or even highlight certain bits to draw attention, but you’re still forced to spend precious CPU cycles scanning the page for these markers.
Instead, wouldn’t it be better if someone could act like a conceptual “storyteller”; pointing out the important bits while also hiding the pieces of information that are no longer relevant to what’s important right now?
Enter, scrollytelling!
But first, an opportunity presents itself
Recently at work, a few of us have become semi-obsessed with Inbound Marketing, thanks largely to an excellent internal champion. I’m going to mercifully skip the detailsI will say that I’m happy that my personally-preferred way of being marketed to (providing value, giving insight and useful follow-ups without being strong-armed into a sale) actually has a name and some degree of success behind it., but this presented a perfect opportunity. The team needed to create what’s known as Buyers Personas (one component of inbound marketing) and, being one of the first to consume the required reading material, I decided I’d take a shot at distilling this knowledge for the rest of my team and coworkers.
Of course, lamenting the thought of producing yet another SHITI Super Helpful Internal Text that is Ignored document on Google Drive, I decided to do something different.
Scroll, Scroll, Scroll 🖱️
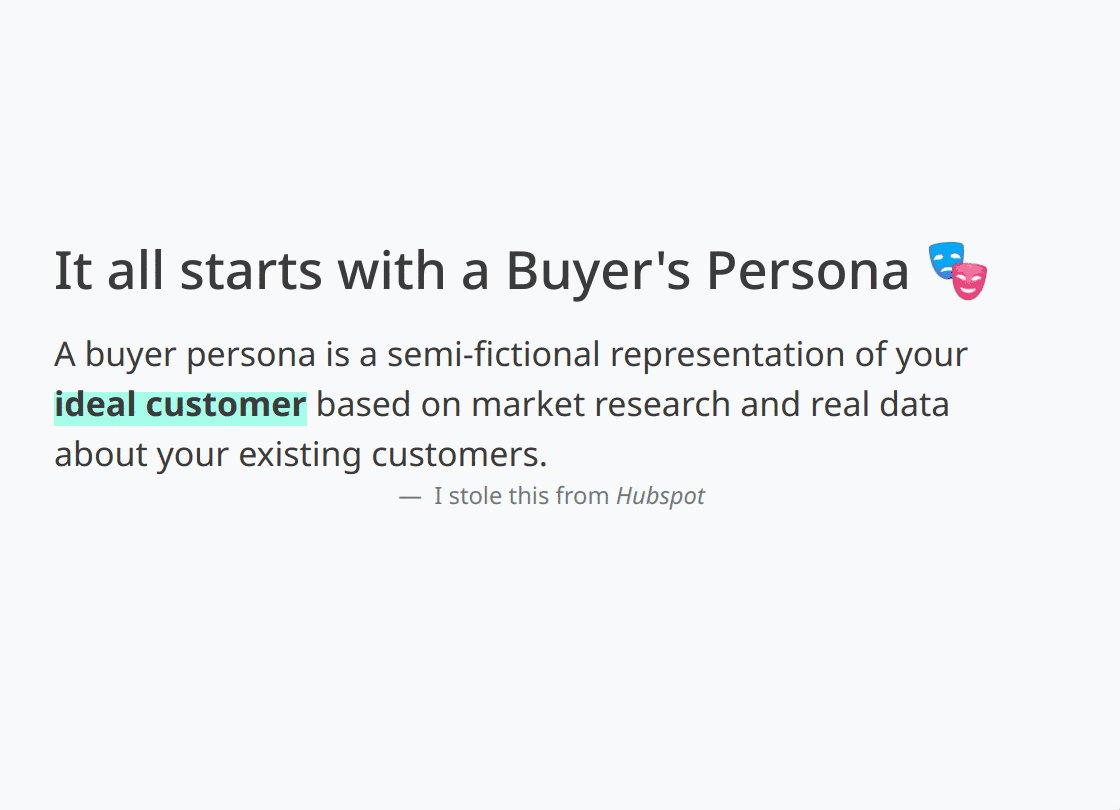
The final result is a whirlwhind tour of The Buyer’s Persona.
It’s built using the super-fun Scrollama library built by the talented people at The Pudding. There’s also some minimal styling from Bootstrap. No fancy tech stack with this one – everything is written by-hand in HTML, with some additional styling and window-dressing in a small CSS file.
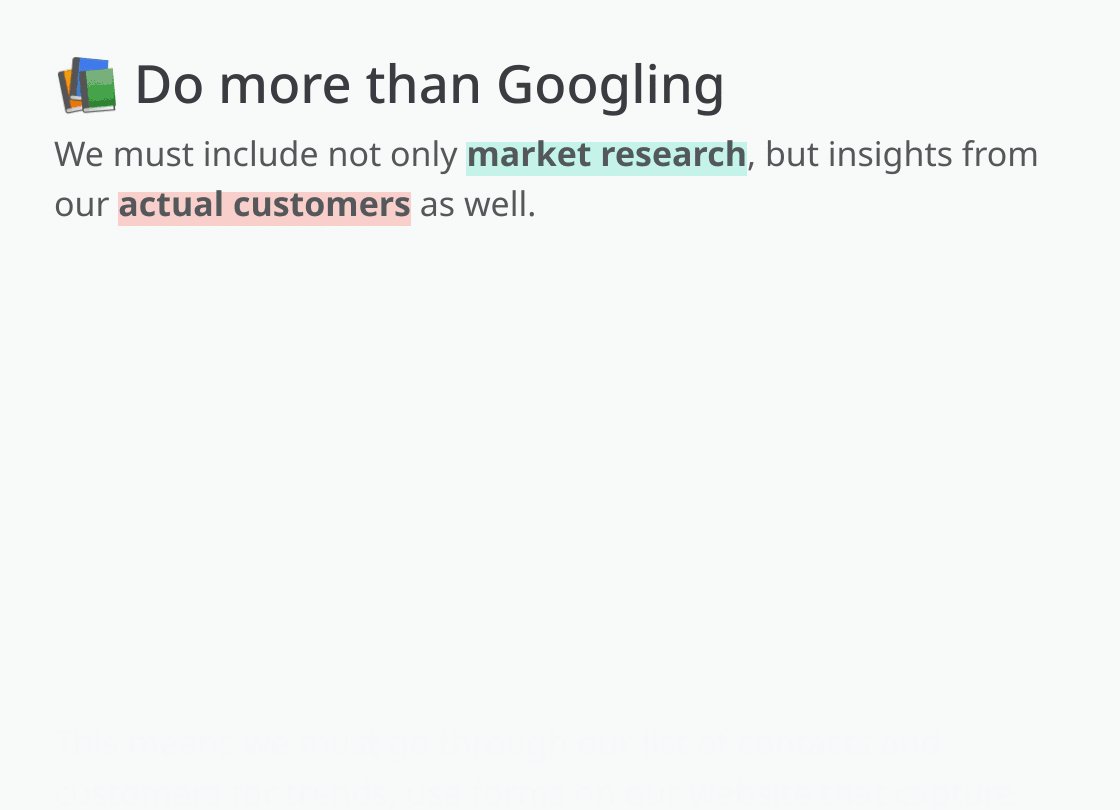
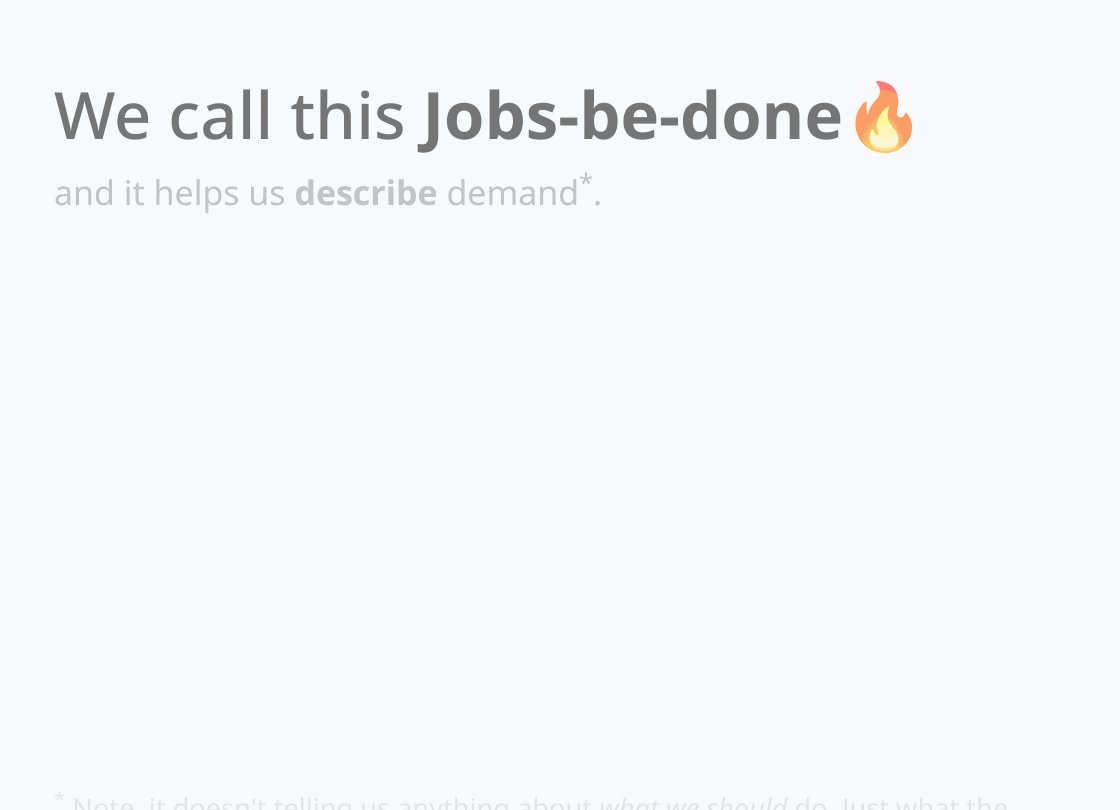
As you scroll, you’ll see that text and content irrelevant to the point being made right now is kept hidden, and only relevant info is shown. The only other visible pieces of content are slightly-visible headings to act as a breadcrumb trail for the reader:

The result is something that I think is radically easier to pay attention to. Important points are brought into focus in the correct context, and the rest just fades away. I also think scrolling through the steps is a little more engagingIt feels like “tiny wins” breezing through each section, but I can see how others might feel different 🙃.. I highly encourage you to take a look via the link above! See if it’s something you like.
I think the additional labour may very well be worth the result for more “popular” documents that multiple people are expected to consume. At the very least, I’ve found the extra attention to detail is damn good for morale and being proud of belonging to a certain team. The little things do matter, after all.
Only the beginning (?)
What I’ve shown here is the absolute bare minimum hello world of what
scrollama is capable of, mostly as a fun way for me to regain cursory
familiarity with the webstack. But, now that my confidence with scrollama has
grown, the next step will be to pick up something involving data and
interactivity. Of which this was a “secret” step on that journey. The Pudding
was what inspired this brief foray into scrollytelling after all.
Till next time!